Máster en Diseño y Programación Web
Desde la primera promoción en 2.001 formando profesionales y actualizando contenidos para el curso más completo de Diseño y Programación Web. Realizarás prácticas en las mejores agencias y empresas de desarrollo Web.
Diseño
Web
Front End
630 H
OCT-JUL
Tutorias personalizadas todo el año
CERTIFICADO
OFICIAL
Centro autorizado FIGMA
Licencias gratuitas para los alumnos

Mejora sus condiciones laborales


Módulos y Contenido del Máster
1 Introducción al diseño de páginas web
- Conocerás los principios de comunicación en internet para diseñar y desarrollar proyectos web.
- Utilizaremos Figma para crear prototipos y diseños finales.
- Utilizarás metodologías como Desing Thinking para comprender al usuario y ofrecer soluciones que cumplan con sus expectativas.
- Utilizarás conceptos con UX/UI para crear páginas web centradas en el usuario.
2 Herramientas y lenguajes para maquetación web
- Aprenderás HTML5 y CSS3 que te permitirá crear una página web.
- Lo harás 100% Responsive con el objetivo de que sea adaptable a todos los dispositivos (Desktop, Tablets, Móvil…)
- Terminarás el módulo con un Workshop que formará parte de tu porfolio profesional.
3 Lenguaje Javascript- Jquery
- Podrás incorporar a tus páginas web elementos que harán que tu web sea mucho más visual y dinámica.
- Te permitirá una mayor interacción con el usuario y tendrán una experiencia mucho más satisfactoria.
4 Creación de páginas con procesamiento en servidor
- Php y My SQL es el lenguaje Back End de la gran mayoría de sitios web.
- Es obligatorio conocer este lenguaje para poder ofrecer un desarrollo web completo.
5 CMS – Creación de páginas web con WordPress
- El constructor DIVI.
- Maquetación, secciones, filas y módulos.
- Plugins interesantes.
- Taller proyecto tienda ONLINE.
Proyecto final
Aplicando técnicas de Design Thinking y siguiendo los principios de UX/UI el proyecto final del máster consistirá en diseñar, maquetar y publicar una página web completa, adaptada a todos los dispositivos móviles (Responsive Design) y 100% centrada en el usuario.
Realizarás el diseño front (programación del lado cliente) pero también back (lado servidor) con un área interna para la gestión y acceso a bases de datos.

Prácticas en empresas
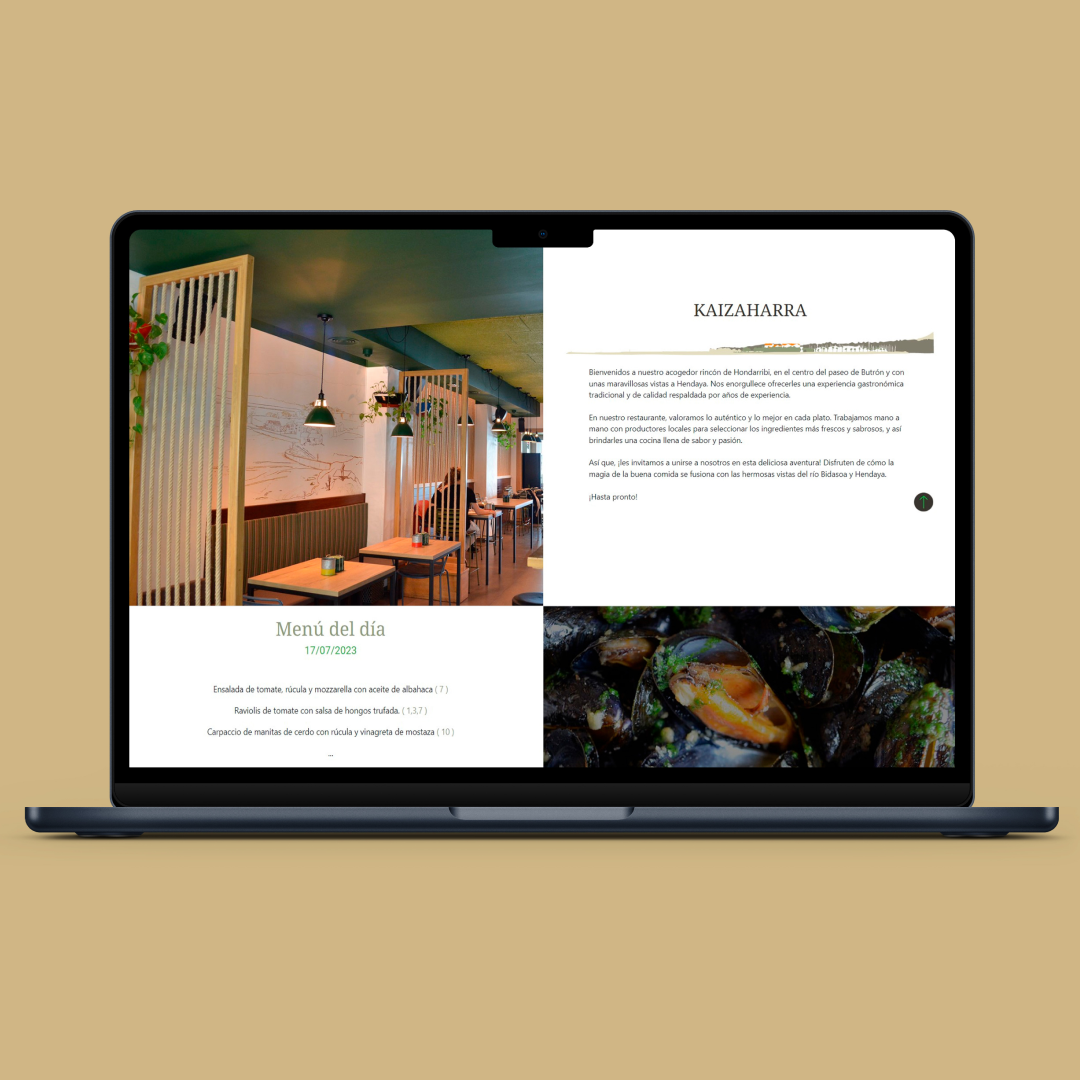
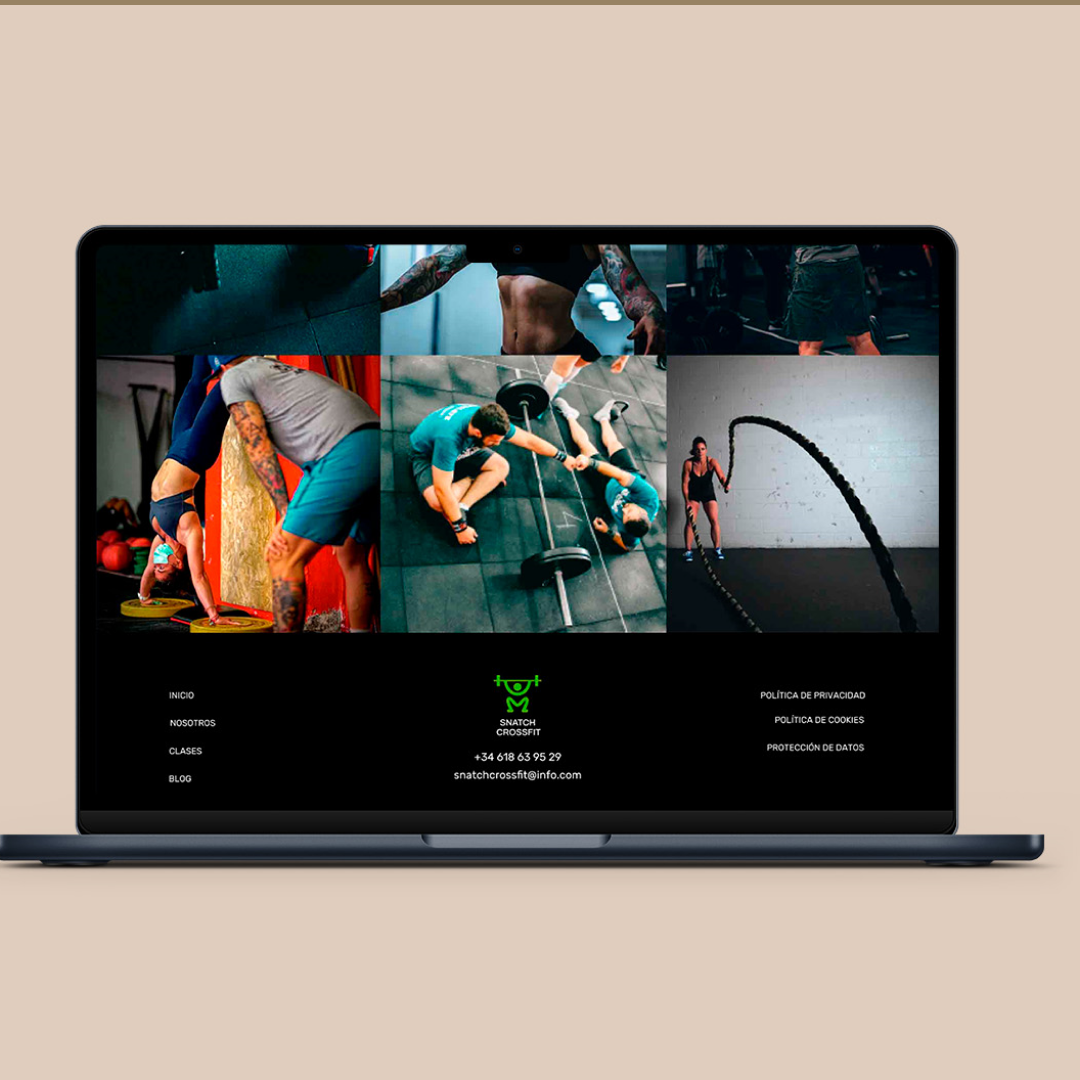
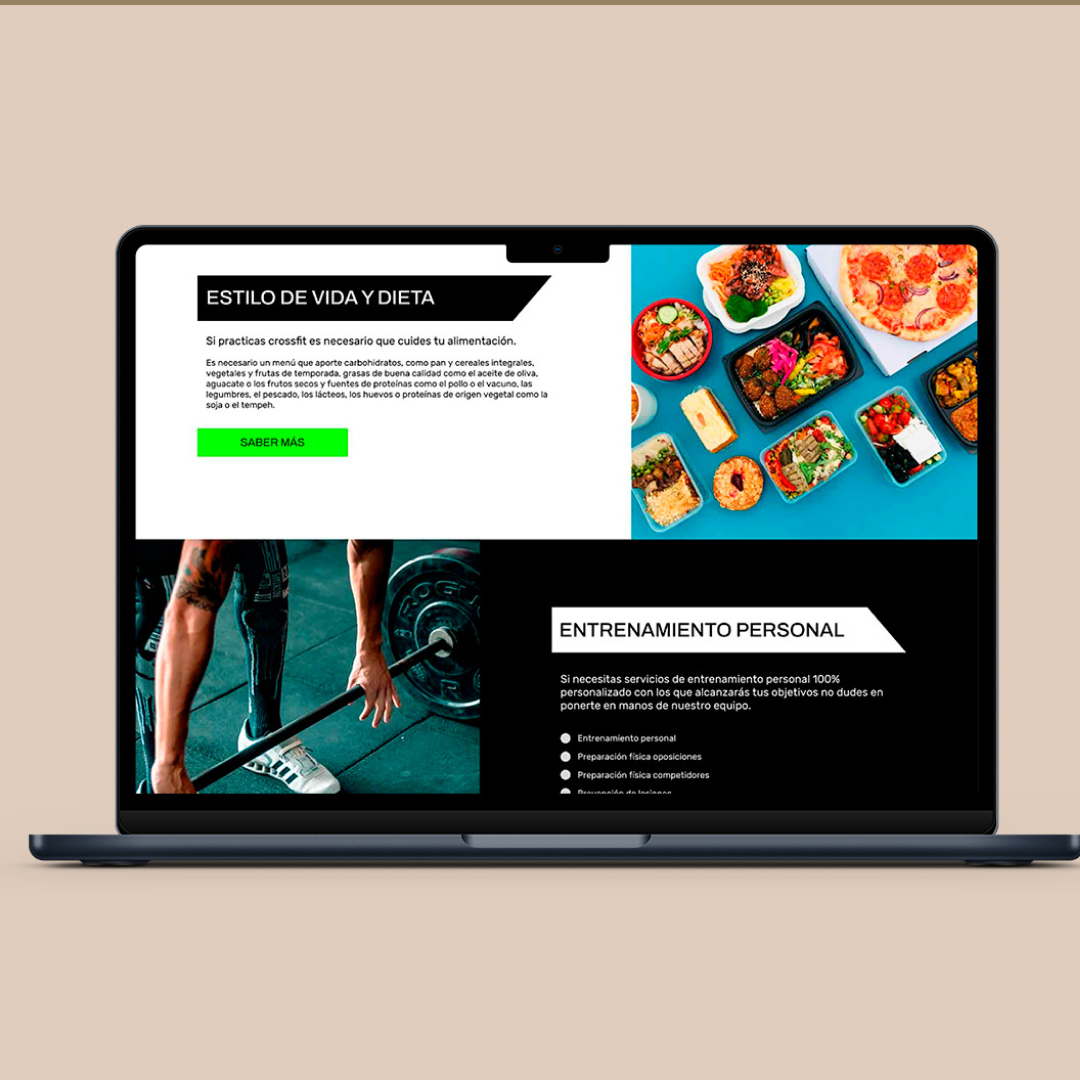
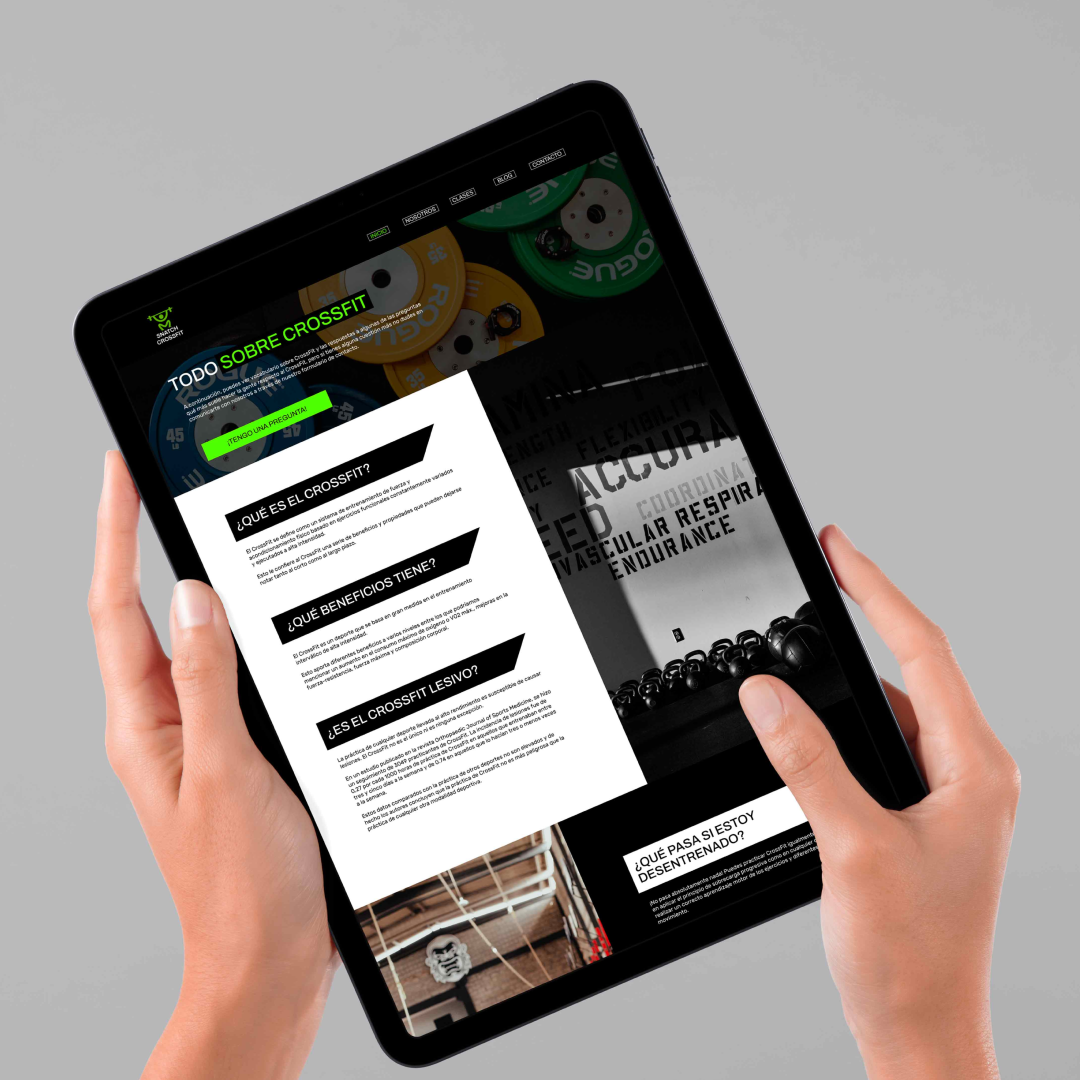
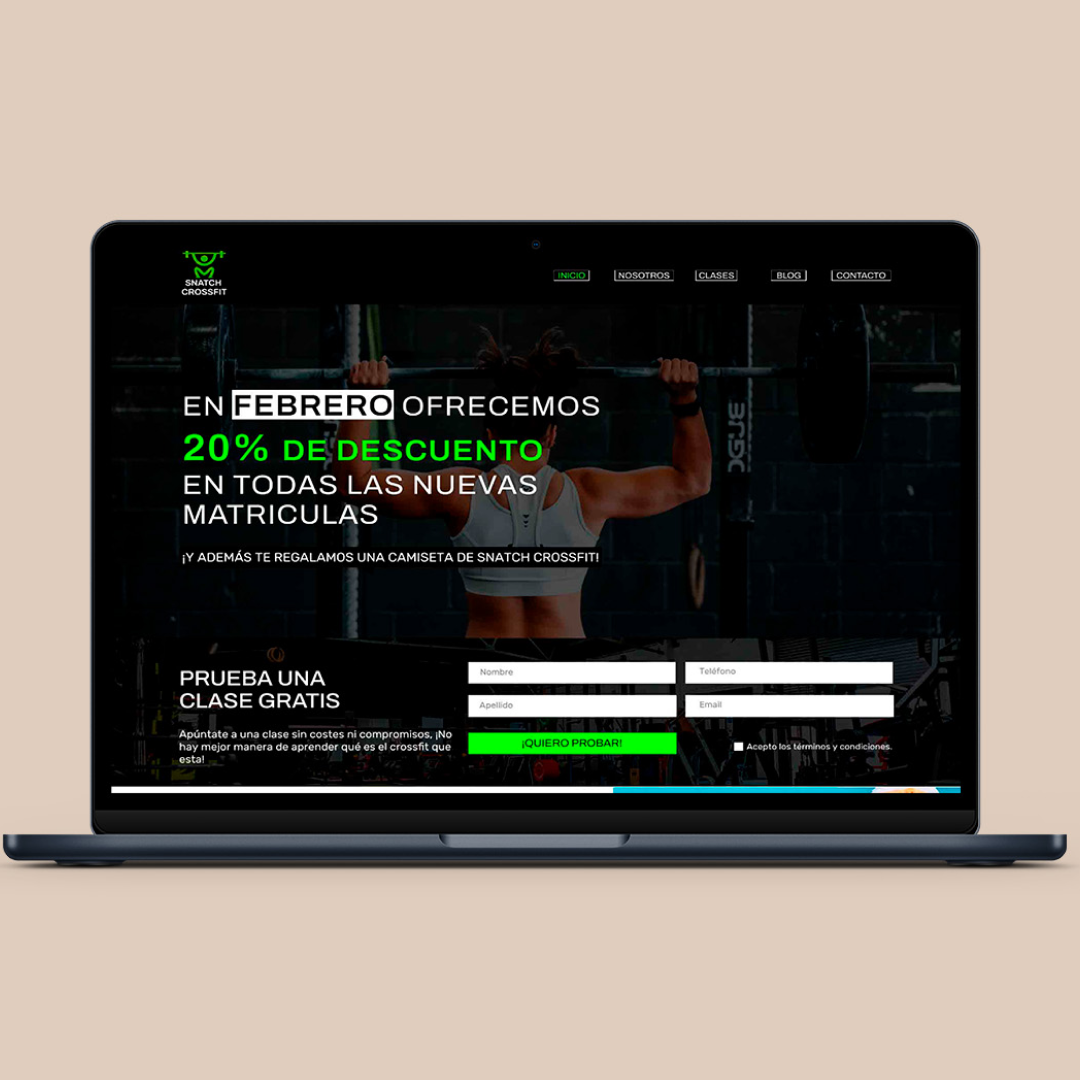
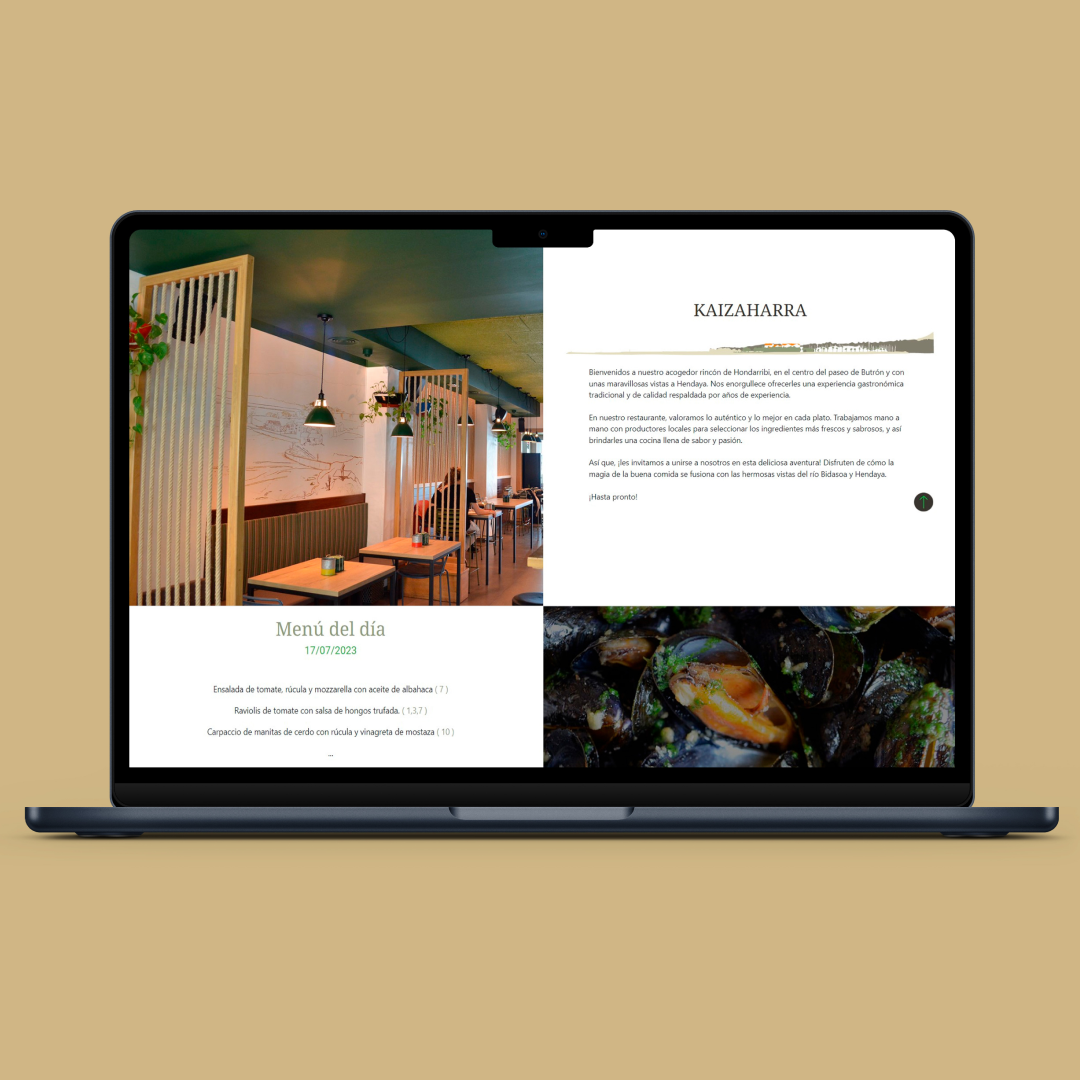
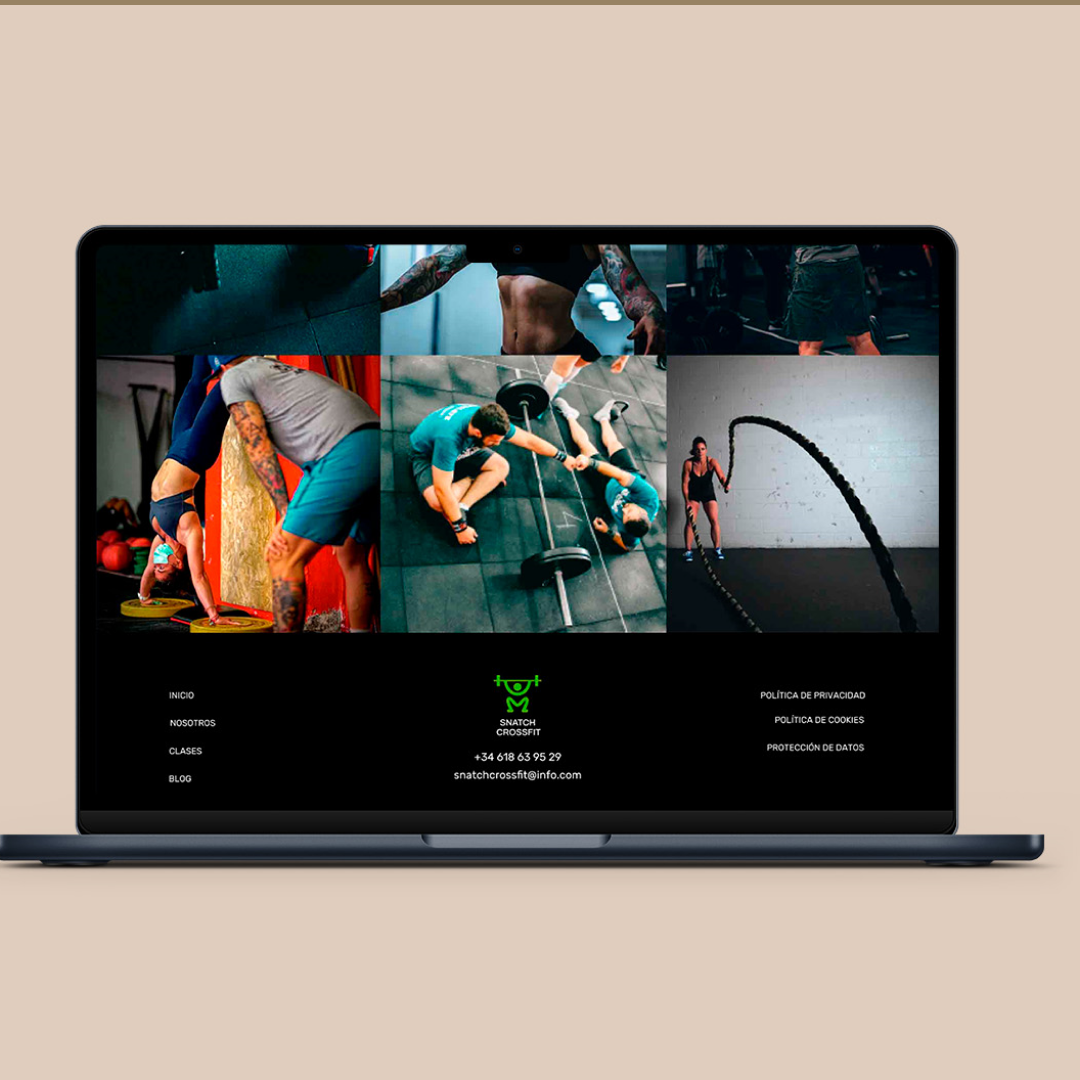
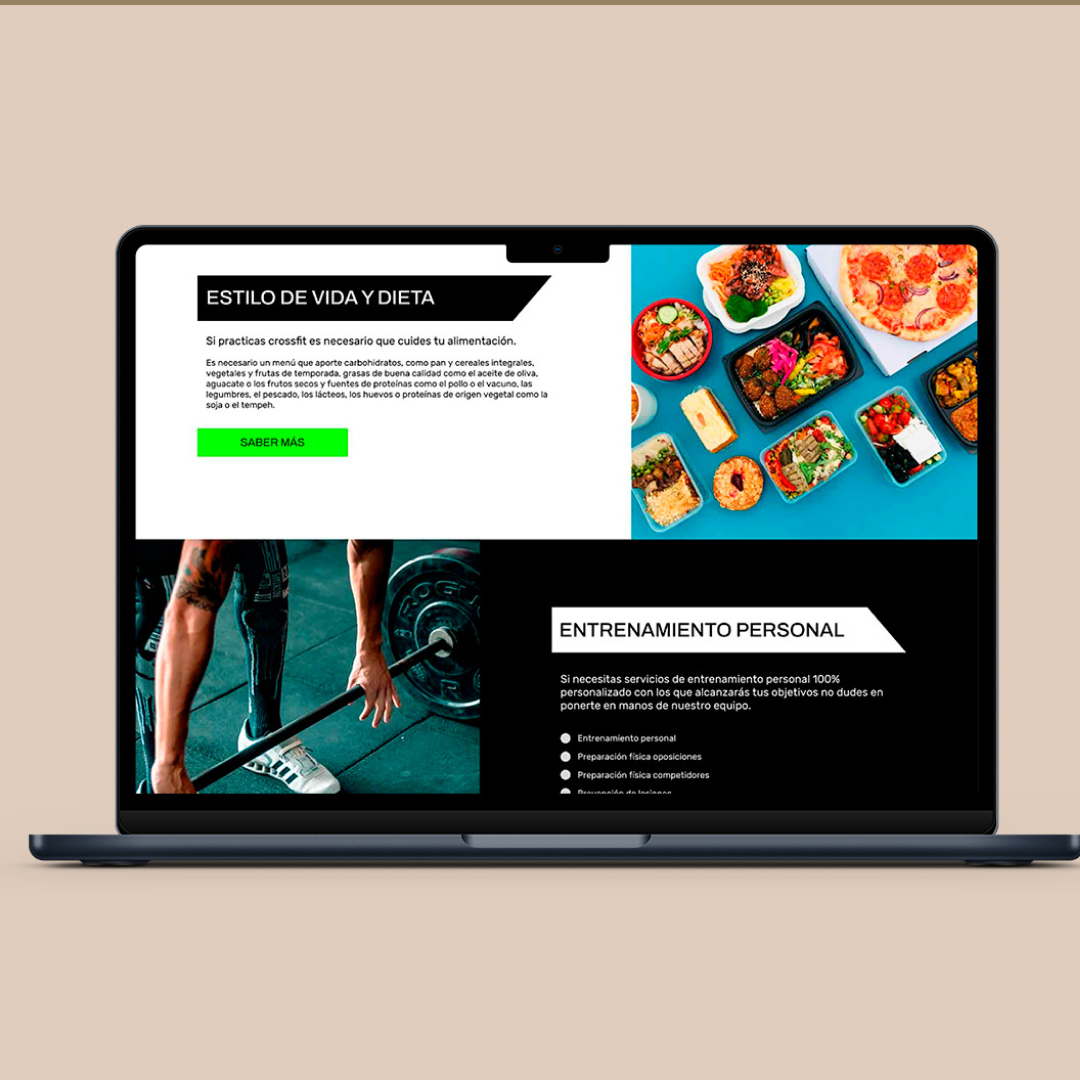
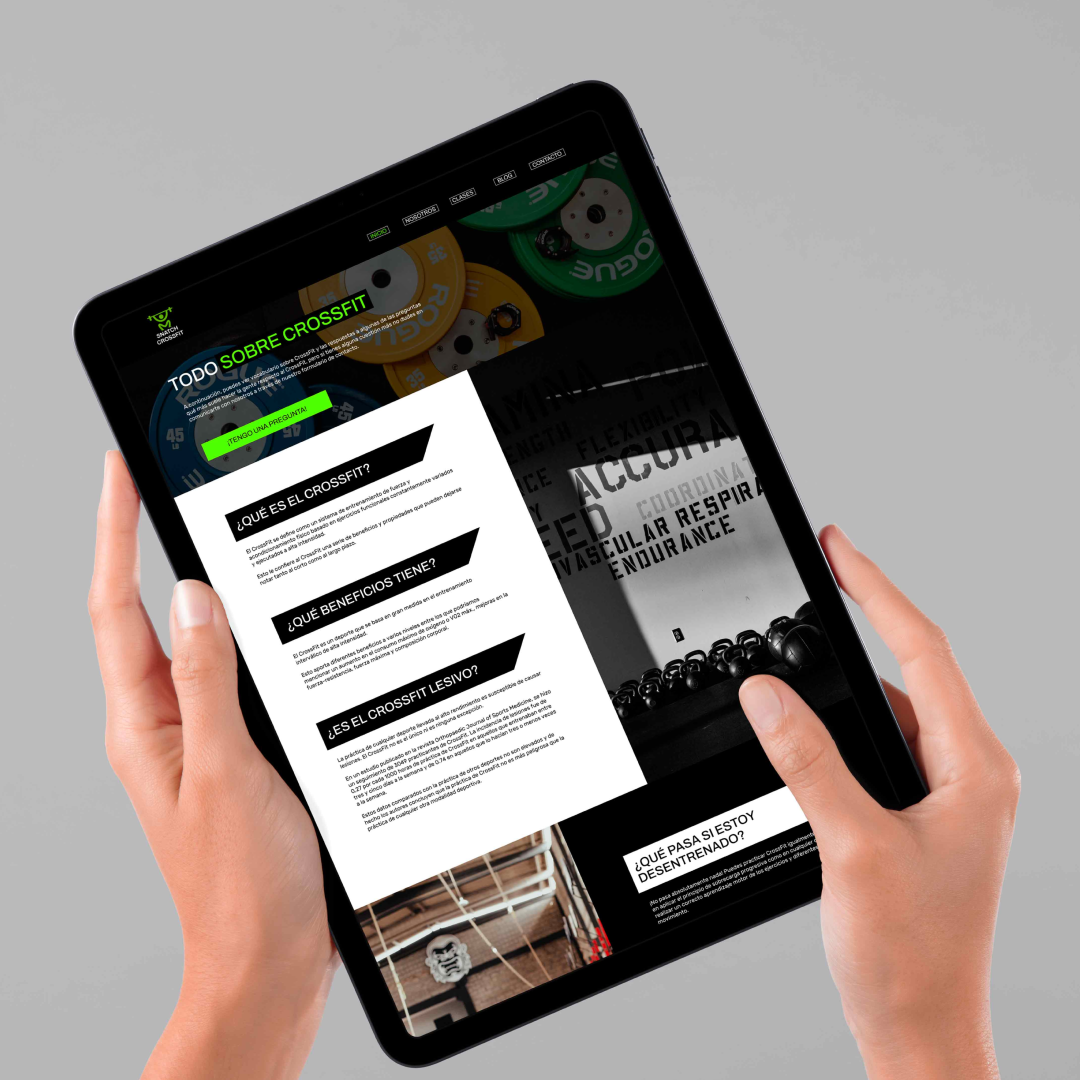
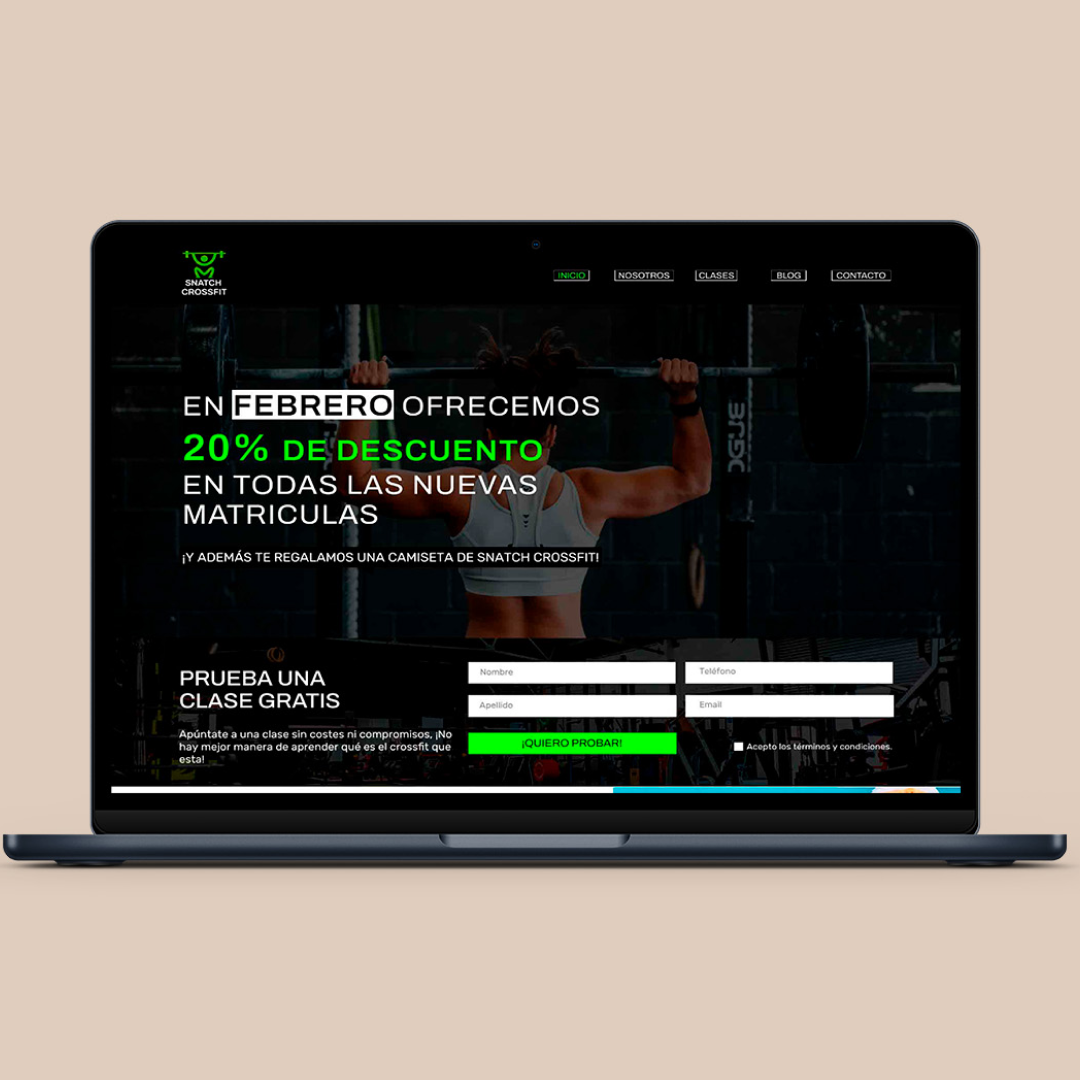
Proyectos
de alumnos












Los Profesores

Jacqueline Huerta

Dejan Neric

Ane sanzberro
Testimonios
de exalumnos
Garikoitz Iruretagoiena
Máster Diseño y programación Web
